“Google Pagespeed Insights là gì? Công cụ này có ảnh hưởng tới SEO không? Cách sử dụng công cụ này như thế nào” là những câu hỏi được mọi người rất quan tâm. Hôm nay, hãy cùng FPT Skillking giải đáp tất cả các vướng mắc về công cụ này ở bài viết dưới đây.

Mục lục
Google Pagespeed Insights là gì?
Pagespeed Insights là một công cụ của Google. Chúng được đưa ra để đánh giá chi tiết về hiệu năng và hiệu suất của website. Công cụ này tập trung vào 2 vấn đề chính là thân thiện với người dùng và tốc độ tải trang.
Khi quét số liệu trên web, Pagespeed Insights sẽ trả về 2 báo cáo dữ liệu là:
- Dữ liệu trong phòng thí nghiệm.
- Dữ liệu trên thực tế.

Tiêu chuẩn đánh giá của công cụ Google Pagespeed Insights
Trước khi đánh giá một website được tối ưu hay chưa, Pagespeed Insights cũng có những tiêu chuẩn riêng. Chúng bao gồm:
- Hạn chế redirect ở trang web.
- Trước khi gửi về trình duyệt cần kích hoạt compress dữ liệu.
- Tăng phản hồi của server.
- Mở rộng lưu trữ của cache trên duyệt web.
- Giải nén các tài nguyên CSS và Javascript trên web.
- Giải nén dung lượng ảnh để giảm dung lượng web.
- Tối ưu hóa chặt chẽ CSS.
- Làm rõ các mục nội dung ưu tiên.
- Bỏ chặn CSS và Javascript trước khi tải trang.

PageSpeed cung cấp những gì về website?
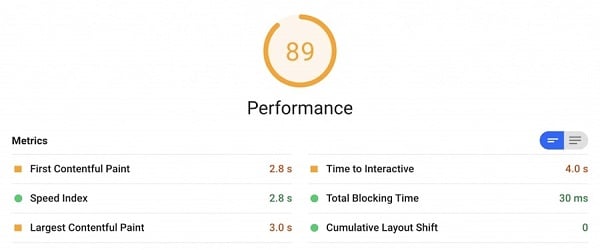
Pagespeed Insights sau khi phân tích sẽ cung cấp các thông tin về số liệu gồm các phần và hiệu năng. Chúng bao gồm các thứ tự như sau:
Pagespeed Insights – Speed score (điểm tốc độ) là gì?
Speed score là điểm tốc độ. Điểm số này dựa trên thống kê của Lighthouse lab.

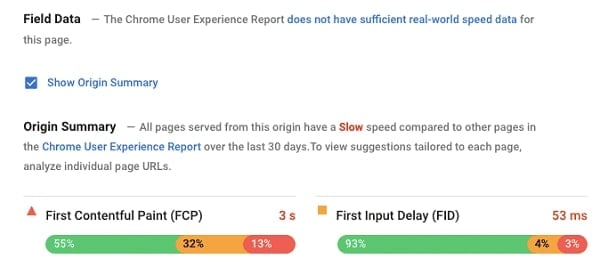
Pagespeed Insights – Field data (số liệu thực) là gì?
Field data gồm 2 phần chính:
- First Contentful Paint (FCP)
- First Input Delay (FID)
Thông tin này có được dựa trên trải nghiệm người dùng trên Chrome. Chúng được kiểm nghiệm trong ít nhất 30 ngày.

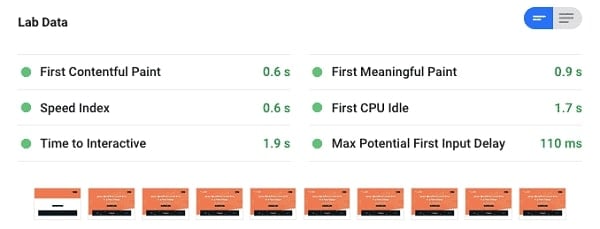
Pagespeed Insights – Lab data (dữ liệu) là gì?
Dữ liệu Lad dựa trên các phân tích Lighthouse. Chúng được đo từ thiết bị di động và mạng di động 3G, 4G.

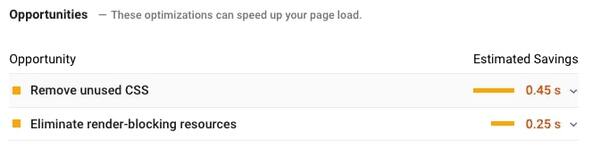
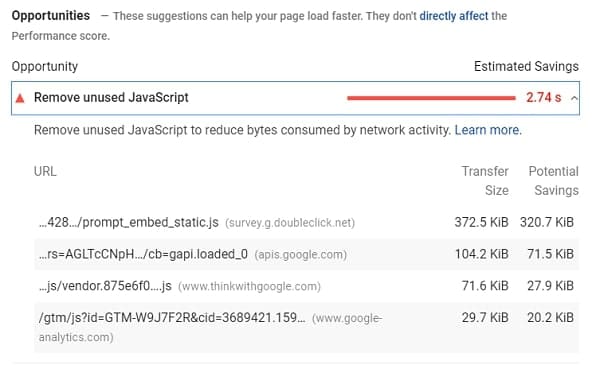
Pagespeed Insights – Opportunities (đề xuất cải tiến) là gì?
Opportunities là mục đưa ra các đề xuất để cần cải thiện thời gian và hiệu suất tải trang. Từ đó, giúp SEOer, quản trị web cải thiện thời gian tải trang.

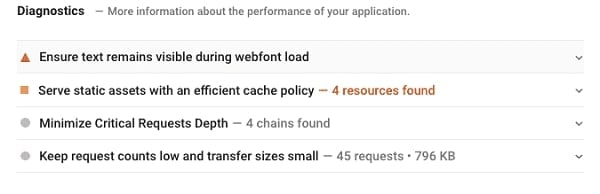
Pagespeed Insights – Diagnostics (chẩn đoán) là gì?
Diagnostics là phần sẽ cung cấp thêm những đề xuất về các công cụ để hỗ trợ quá trình phát triển web cho người quản trị.

Pagespeed Insights – Passed audits (các thành phần) là gì?
Passed audits đưa ra bảng tổng hợp về hiệu năng mà web đã đạt được. Những số liệu này đã được đảm bảo và không cần tác động đến nữa.
Bạn có thể tìm hiểu thêm các lớp học Digital Marketing Full-stack tại FPT Skillking, nơi bạn học hỏi được rất nhiều kiến thức về chuyên môn liên quan đến Digital Marketing
PageSpeed Insights ảnh hưởng gì tới SEO?
PageSpeed Insights không ảnh hưởng trực tiếp tới SEO cũng như thứ hạng của trang web trên công cụ tìm kiếm. Tuy nhiên, điểm số của công cụ này và thứ hạng của SERP (Search Engine Results Page) có liên quan chặt chẽ.
Do đó, điểm số càng cao chất lượng của web càng tốt. Trang web nếu muốn được đánh giá cao ngoài có thứ hạng cao cần phải làm tốt trải nghiệm người dùng. Khi làm người dùng hài lòng, hiệu quả tăng cao về các thông số và cũng được người dùng ghé thăm nhiều hơn.

Cách tính điểm website trên PageSpeed Insights
Điểm số PageSpeed Insights được xác định thông qua Lighthouse API. Điểm số này có được là từ đánh giá chất lượng trang web. Trong đó, một trang web có điểm số tối đa là 100. Điểm số được đưa ra và thể hiện như sau:
- 0 điểm: Trang web của bạn nhiều lỗi có nhiều vấn đề cần phải tối ưu.
- 50 điểm: Đây là những trang web có chất lượng ổn. Tuy nhiên vẫn còn cần được tối ưu nhiều chỗ.
- 100 điểm: Đây là các trang web có chất lượng tốt, hoạt động tốt, không có lỗi gì.
Bên cạnh đó với mỗi khoảng điểm, sẽ có những màu tương tự như sau:
- 0-49 điểm (tốc độ chậm): Đỏ.
- 50-89 điểm (tốc độ trung bình): Cam.
- 90-100 điểm ( tốc độ nhanh): Xanh.

Cách sử dụng Google PageSpeed Insights Report
Để PSI Report cho ra báo cáo kết quả, trước tiên bạn cần vào đường dẫn của PSI, sau đó điền URL vào. Khi có kết quả hiển thị, bên dưới phần Opportunities, bạn click vào “Show How To Fix”. Sau đó, chúng sẽ hiện ra những lỗi xảy ra trên web của bạn.
???Tìm hiểu thêm về: Khóa học SEO chuyên sâu – Trung tâm đào tạo SEO FPT Skillking

Cách tối ưu hiệu suất website với Pagespeed Insights
Để tối ưu cho web với Pagespeed Insights, bạn cần thực hiện một số phương pháp dưới đây:
Giải nén cho server
Các phương pháp giải nén bằng Pagespeed Insights sẽ giúp người dùng phát hiện được nhiều tài nguyên khi truyền qua HTTP requests. Qua thao tác này chúng sẽ giúp web tiết kiệm tối đa băng thông khi truyền dữ liệu. Từ đó, tốc độ tải trang web được giảm xuống đáng kể.
Giảm tài nguyên trên website
Đây là tính năng rất hữu dụng khi sử dụng để giảm kích thước ảnh và các tài nguyên khác trên web. Tính năng này giúp quản trị viên web loại bỏ những đoạn code thừa, xóa bỏ các dòng trắng không dùng tới.

Giảm thời gian phản hồi của server
Khi thời gian phản hồi của máy chủ lâu hơn 200m/s, Pagespeed Insights sẽ thông báo đến người dùng. Lúc này người dùng nên sử dụng những server chất lượng hơn để kết nối internet ổn định và giảm thời gian trang phản hồi xuống thấp nhất.
Bỏ JavaScript khi chặn hiển thị nội dung
Mục đích của Pagespeed Insights là loại bỏ JavaScript gây ảnh hưởng tới hiển thị nội dung của trang. Quá trình này diễn ra khi phân tích dữ liệu HTML dựa trên page xây dựng DOM tree.

Tăng bộ nhớ cache trong duyệt web
Thao tác này xảy ra khi phản hồi server của trang web chậm hoặc không ổn định. Ngay sau đó, Pagespeed Insights sẽ thông báo quản trị viên web nâng cao lưu bộ nhớ cache trong duyệt web.
Tối ưu kích thước của ảnh
Pagespeed Insights sẽ lập tức thông báo tới người dùng khi trên web có ảnh chưa đạt yêu cầu. Lúc này, người dùng cần tối ưu hóa lại kích thước và dung lượng của ảnh. Lưu ý, thao tác này chỉ tối giảm kích thước và dung lượng, hạn chế tối đa giảm dung lượng gây mờ nhòe ảnh.
???Tìm hiểu thêm về: Sinh viên ngành Digital Marketing học trường nào tốt?
Từ đây có thể khẳng định, để một trang web có chất lượng cao hoạt động ổn định thì Pagespeed Insights là công cụ bạn không thể bỏ qua. Trên đây là các chia sẻ của FPT Skillking về toàn bộ thông tin về Google Pagespeed Insights. Mong rằng bài viết giúp bạn sẽ hiểu rõ hơn công cụ này, Nếu có vướng mắc khác về SEO, Digital Marketing, các bạn liên hệ ngay với chúng tôi qua website để được tư vấn và hỗ trợ nhanh nhất.




