“Google Lighthouse là gì?”, “Sử dụng công cụ Google Lighthouse có giúp ích gì cho website hay không?” là câu hỏi được rất nhiều người dùng quan tâm. Hôm nay, hãy cùng chúng tôi tìm hiểu chi tiết về công vụ này ở bài viết dưới đây.

Mục lục
Google Lighthouse là gì?
Lighthouse là công cụ mã nguồn tự động. Chúng được Google phát triển để đo lường, phân tích, cải thiện chất lượng và tối ưu website. Có thể nói công cụ này là toàn diện nhất của Google. Lighthouse sẽ kiểm tra toàn bộ các tiêu chí để web của bạn hoạt động ổn định và hiệu quả bao gồm: khả năng truy cập, hiệu suất, SEO, web app cùng nhiều yếu tố khác,…
Ngoài những phân tích, Lighthouse còn đưa ra những lời khuyên rát giá trị giúp bạn cải thiện web của mình.
Cách sử dụng Lighthouse
Để sử dụng Lighthouse có 3 cách thức chính bao gồm:
Chạy Lighthouse trong Chrome DevTools
Để có được báo cáo phân tích website, bạn làm theo các bước sau:
- Bước 1: Bạn vào web của mình và kiểm tra bằng trình duyệt Chrome.
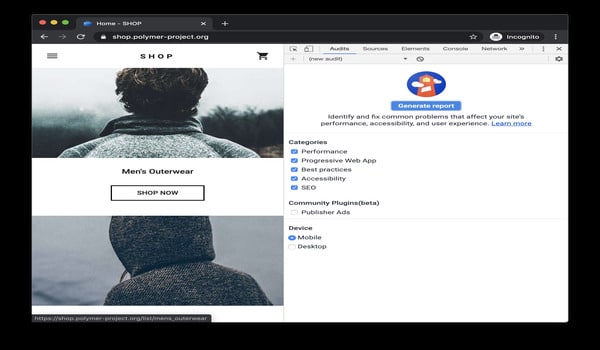
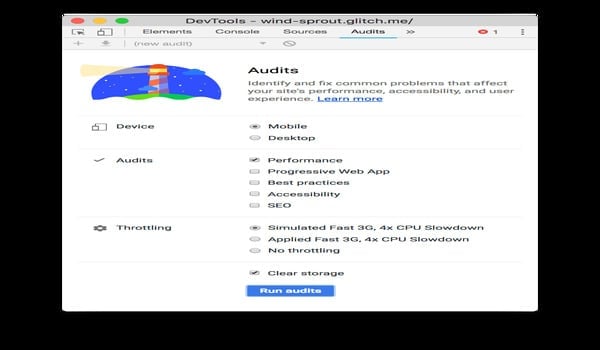
- Bước 2: Chọn F12 (hoặc tổ hợp Ctrl-Shift-L) mở Developer Tools. Sau đó chọn Audits.
- Bước 3: Lựa chọn Perform an Audit DevTools để hiển thị danh sách Audit categories.
- Bước 4: Đánh tick vào các mục bạn muốn phân tích

- Bước 5: Click vào Run Audit, đợi từ 60-100 giây để Lighthouse hiển thị phân tích các thông tin phân tích về web.

Cài đặt và chạy Node command line tool
Trước tiên, bạn cần đặt Node module theo các bước sau:
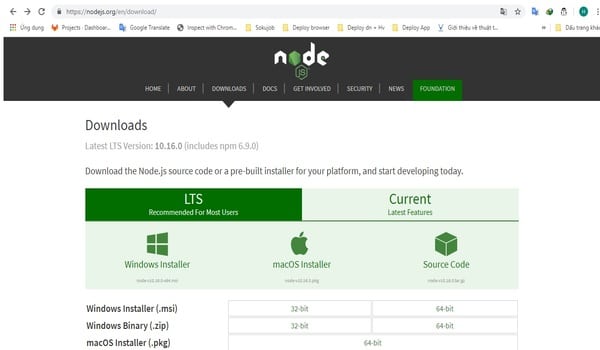
- Bước 1: Download Google Chrome for Desktop.
- Bước 2: Cài đặt bản Long-Term Support mới nhất của Node.

- Bước 3: Tiến hành cài Lighthouse bằng lệnh “npm install -g lighthouse”.
- Bước 4: Tạo Audit bằng lệnh “lighthouse <url”.
- Bước 5: Hiển thị tùy chọn Audit “lighthouse –help”.
Chạy Lighthouse bằng Chrome Extension
Theo cách này bạn sử dụng Lighthouse cần làm theo các thao tác sau:
- Bước 1: Vào Chrome webstore, tìm Lighthouse Chrome Extension -> Add to Chrome để cài tiện ích Lighthouse vào máy của bạn.
- Bước 2: Bạn truy cập vào web bạn muốn Audit.
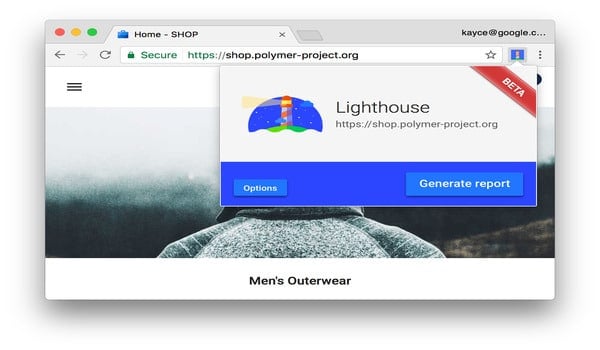
- Bước 3: Chọn vào ký hiệu Extension Lighthouse ở góc phải thanh Chrome Address bar. Nếu chúng không hiện ra, bạn cần vào menu của Chrome để kích hoạt Extension.
- Bước 4: Chọn Generate report. Lúc này Lighthouse sẽ kiểm tra website của bạn và sau đó sẽ bào kết quả.

Kết luận: Cách 1 sử dụng Chrome DevTools vẫn nhanh chóng và hiệu quả nhất. Còn nếu cần cài đặt thì cách 3 sử dụng Chrome Extension là tối ưu nhất.
??? Xem thêm về: Khóa học Digital Marketing FPT
Cách chia sẻ và xem báo cáo trực tuyến
Bạn có thể trực tiếp vào Lighthouse Viewer để xem các báo cáo, phân tích website của bạn trực tuyến. Ngoài ra, các cách thông dụng khác như:
Chia sẻ báo cáo bằng JSON
Lighthouse Viewer cần có JSON output để chia sẻ các báo cáo, các thống kê, số liệu phân tích về web. Các hướng dẫn để lấy JSON output phụ thuộc vào Lighthouse workflow bạn đang sử dụng:
- Nếu dùng trong Chrome Devtools, bạn chỉ cần chọn Download Report để tải báo cáo về.
- Nếu dùng Command line, bạn cần chạy lệnh sau: “lighthouse –output json –output-path <path/for/output.json>”.
- Nếu dùng Lighthouse Extension thì sau khi nhận báo cáo, bạn chọn Export -> Save as JSON.
Khi muốn xem dữ liệu phân tích, bạn mở Lighthouse Viewer trong Google Chrome. Sau đó, kéo file JSON vào trang Viewer để hiển thị báo cáo.
Chia sẻ báo cáo dưới dạng GitHub Gists
Ngoài báo cáo trên JSON, bạn cũng có thể xem báo cáo phân tích, thống kê website dưới dạng GitHub Gists bí mật. Các bước cần làm bao gồm:
- Bước 1: Sau khi nhận được báo cáo, chọn Export -> Open In Viewer. Sau đó, báo cáo sẽ được mở trong Viewer, đường link tại đây.
- Bước 2: Trong Viewer khi chọn Share, màn hình sẽ hiện cửa sổ và yêu cầu truy cập GitHub để xem và lưu dữ liệu của bạn.
- Bước 3: Để có file báo cáo, Gits từ bản CLI của Lighthouse, bạn cần tạo file qua thao tác copy “từ file JSON output vào Gist”.
- Bước 4: Để xem được báo cáo dạng Gist, bạn cần thêm đoạn mã “?gist=<ID>” vào URL của Viewer. Trong đó, <ID> này là ID của Gist..
Các tiêu chuẩn audits của Lighthouse
Khi kiểm tra những website đang, bạn có thể thực hiện qua localhost hoặc private server rất nhanh chóng. Các yếu tố tiêu chuẩn này bao gồm:
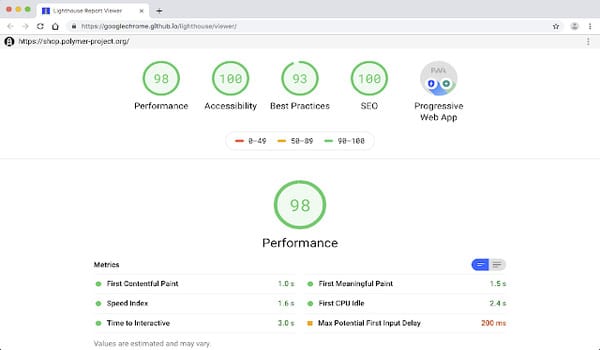
Google Lighthouse – Performance là gì?
Performance (hay hiệu suất của website) phụ thuộc vào rất nhiều yếu tố. Để được Lighthouse đánh giá cao, bạn cần tăng tốc độ web, Optimize images, minify CSS/Js,… Song, tăng trải nghiệm người dùng là yếu tố quan trọng nhất.

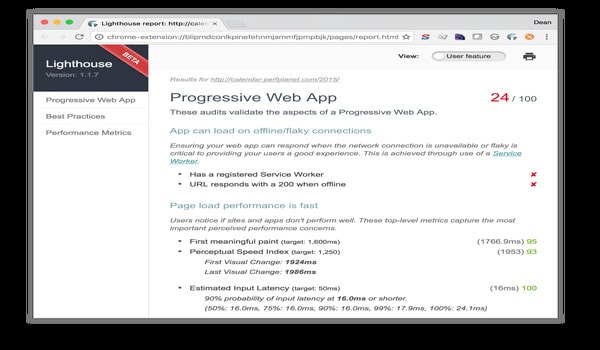
Google Lighthouse – Progressive Web App
Progressive Web App đang trở thành một trong những tiêu chuẩn bắt buộc của tương lai. Bởi vậy, dù hiện tại nếu bạn chưa có nguồn lực, có thể bỏ qua công đoạn này. Tuy nhiên, một số mục bắt buộc cần làm như:
- Sử dụng HTTPS cho web.
- Chuyển hướng traffic HTTP qua HTTPS
- Nội dung phù hợp và gói gọn trong tầm nhìn của trang web.
- Cần có thẻ “<meta name=”viewport”>” và hỗ trợ thay đổi Width và Scale
- Gặp lỗi Javascript sẽ trả về nội dung đầy đủ.
???Tìm hiểu thêm về: Khóa học SEO chuyên sâu – Trung tâm đào tạo SEO FPT Skillking

Google Lighthouse – Accessibility
Đây là tính năng sẽ giúp bạn biết web của mình đã được tối ưu truy cập ra sao. Ngoài ra, chúng sẽ cho bạn biết web đang có vấn đề cần cải thiện như: độ tương phản kém, cỡ chữ nhỏ…

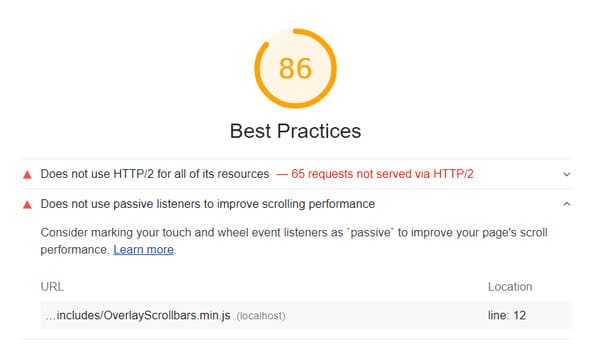
Google Lighthouse – Best Practices
Best Practices yêu cầu một số tiêu chuẩn để website có thể đạt được chất lượng tốt. Vẫn sử dụng thang điểm 100, khi đạt mốc này, website của bạn sẽ có ưu thế rất lớn.

Google Lighthouse – Đánh giá SEO
Đây là mục yêu cầu bạn tối ưu tốt về SEO với các yếu tố chính về thẻ meta description, từ khóa trên tiêu đề, giản lược code, internal link và external link,…

Các tính năng mới nhất của Google Lighthouse 3.0
Lighthouse 3.0 là phiên bản mới nhất của Google. Công cụ này giúp bạn kiểm tra, phân tích, nhanh và cho các sai số ít hơn rất nhiều. Bên cạnh đó, chúng luôn được cập nhật các tính năng mới. Dưới đây là một số thông tin đáng chú ý về công cụ Lighthouse 3.0:
- Cho kết quả kiểm tra nhanh hơn, độ chính xác cao hơn, sai số nhỏ.
- Giao diện mới, đơn giản, thân thiện.
- Phiên bản Node của Lighthouse 3.0 có tương thích cấu hình đa dạng, tương tự CLI.
- Kết quả sau khi báo cáo có thể xuất ra file CSV tiện lợi.
- Bổ sung Audit mới: First Contentful Paint (báo cáo thời gian người dùng thấy phản hồi đầu tiên từ web), thay thế file Gif bằng video, có thêm Animated content,…

Trên đây là toàn bộ thông tin về Google Lighthouse mà FPT Skillking tổng hợp và chia sẻ với bạn. Mong rằng qua bài viết, các bạn sẽ áp dụng và xây dựng, tối ưu hiệu quả hơn cho website của mình. Đừng quên truy cập website của Skillking để cập nhật những kiến thức hữu ích nhất về SEO và Digital Marketing.





Pingback: Top 10 câu trả lời Lighthouse Là Gì - KTHN