Ra đời từ năm 2016, nhưng thuật ngữ “Google Amp” vẫn còn khá mới mẻ đối với nhiều người. Nếu bạn đang muốn tìm hiểu về Google Amp nhưng còn phân vân về độ chính xác của thông tin thì bạn nhất định phải đọc những tin tức dưới đây. Bài viết sẽ cung cấp cho bạn những thông tin chi tiết và chính xác nhất về Google AMP.
-

Google Amp ảnh hưởng Seo như thế nào? Hướng dẫn cài đặt Google Amp cho website
Mục lục
Google AMP là gì?
AMP (Accelerated Mobile Pages) là trang tăng tốc độ đối với thiết bị di động của một website. Google AMP là giải pháp giúp tăng tốc độ tải trang lên di động mà vẫn có hình ảnh sắc nét, nội dung đầy đủ ngay cả khi mạng không nhanh. Từ đó tăng lượng truy cập và tương tác của người dùng trên mobile.
Google AMP áp dụng kỹ thuật nào?
Những kỹ thuật mà Google AMP áp dụng có thể kể đến như:
- Kỹ thuật Lazy Loading Image: Nếu như người dùng chưa muốn xem hình ảnh tại một thời điểm thì có thể dùng kỹ thuật Lazy Loading Image để trì hoãn việc đó.
- Kỹ thuật tải Javascript bất đồng bộ Async: Khi sử dụng kỹ thuật này thì người sử dụng tiết kiệm thời gian tải trang bởi website có thể chạy đoạn code, upload dữ liệu phía dưới.
- Kỹ thuật CDN để Javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Kỹ thuật này có nhiệm vụ truyền tải thông tin đến nhiều người với tốc độ nhanh hơn.
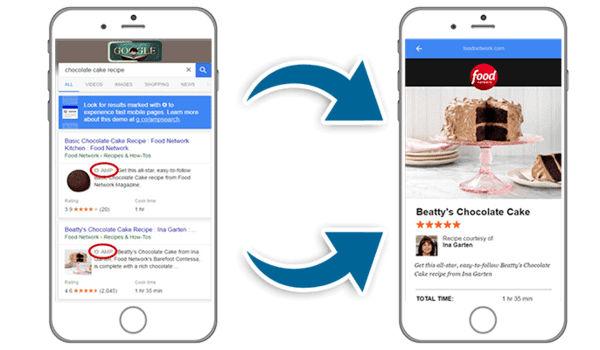
AMP hiển thị trên Google Search như thế nào?
Khi bạn nhìn thấy kết quả tìm kiếm Google có biểu tượng tia sét và dòng chữ AMP bên cạnh đường link thì website đó có Google AMP. Sau khi bạn đã nhấp chuột vào đường link, nội dung AMP sẽ hiển thị theo một trong hai dạng sau:
- Khả năng xem AMP của Google: Việc phân phối thông tin đến người dùng điện thoại từ đó giúp họ có những trải nghiệm tốt hơn
- Signed exchange: Với loại này thì trình duyệt sẽ trỏ về URL là đường link gốc
Trạng thái AMP xuất hiện trong Google Console
Google Console (Google Webmasters Tools) là nơi bạn kiểm soát được trạng thái APM của mình. Công cụ này sẽ cung cấp danh sách các trang AMP được lập chỉ mục thành công và các lỗi AMO phát sinh trên website của bạn.
AMP Plugin hoạt động như thế nào?
-

AMP Plugin hoạt động như thế nào?
AMP sẽ hiển thị các trang đã được tối ưu HTML và sẽ hoạt động nhanh hơn vì đã loại bỏ được các HTML Code Tag Manager làm chậm trang. Bạn nên lưu ý những điều sau khi khi sử AMP Plugin:
- Bạn phải sử dụng CSS phiên bản Streamlined
- Bạn chỉ được dùng thư viện JavaScript mà AMP cung cấp bởi nó có thể gây ra tình trạng Lazy Loading.
- Nếu bạn muốn có những trải nghiệm tốt hơn thì hãy tải một số Fonts Custom theo một cách riêng.
- Bạn không thể dùng Forms trên các trang AMP Plugin.
- Bạn nên điều chỉnh lại chiều rộng và chiều cao để tránh tình trạng các hình bị biến dạng.
- Bạn có thể sử dụng Extension AMP Approved nếu muốn trình chiếu video trên trang của mình.
Google AMP ảnh hưởng SEO như thế nào?
-

Google AMP ảnh hưởng SEO như thế nào?
Google khám phá và lập chỉ mục các trang AMP để cung cấp trải nghiệm truy cập website nhanh hơn và đáng tin cậy hơn. Mặc dù Google AMP không có chức năng giúp thăng hạng website nhưng sẽ khiến việc tải trang nhanh hơn. Trên nền tảng Digital Marketing, để lập chỉ mục, Google sẽ áp dụng cùng một mức tiêu chuẩn cho URL. Và khi website có tốc độ tải trang nhanh thì sẽ được đánh giá cao hơn. Hơn nữa các trang AMP được Google đánh giá cao trên thiết bị di động. Hơn nữa, khi sử dụng trang AMP thì hãy đảm bảo nó đáp ứng tiêu chí Google Mobile Friendly từ đó trang sẽ được Google Mobile-first index và sẽ được tối ưu tốt nhất trên thiết bị di động.
???Xem thêm về: Khóa Học Digital Marketing Online Full Stack FPT Skillking
Hướng dẫn kiểm tra Google AMP (Test AMP)
Để kiểm tra Google AMP của bạn có hợp lệ hay không, đầu tiên bạn hãy truy cập đường link https://search.google.com/test/amp, sau đó dán URL mà bạn cần kiểm tra và click “Test URL”. Nếu trang AMP của bạn hợp lệ thì hệ thống thông báo sẽ trả về “Valid AMP” màu xanh lá cây.
Kiểm tra tốc độ tải trang
Tốc độ tải trang của bạn thường diễn ra không nhất quán, có thể nhanh hoặc chậm. Nếu bạn chưa biết công cụ nào kiểm tra điều đó thì có thể tham khảo những gợi ý dưới đây:
- Google PageSpeed Insights: Công cụ này đưa ra những phân tích toàn diện về tốc độ tải trang toàn diện trên thiết bị di động và máy tính.
- Think with Google: Với công cụ này, bạn hãy dán URL domain của website cần kiểm tra vào ô, sau đó nhấn Enter và Google sẽ tiến hành quét và kiểm tra các thông số liên quan.
- Dotcom Monitor: Công cụ này sẽ “mổ xẻ” thông tin trang web. Hơn nữa, bạn có thể kiểm tra tốc độ tải trang trên các loại trình duyệt khác nhau như Chrome, Firefox, Safari. Hơn nữa, bạn không chỉ kiểm tra được tốc độ tải website mà còn test được server web cũng như kiểm tra xem hosting web của bạn có nằm trong blacklist spam hay không.
Ưu và nhược điểm của Google AMP
Mặc dù Google AMP có nhiều đặc điểm nổi bật song bên cạnh đó vẫn còn tồn tại những nhược điểm không tránh được.
Ưu điểm của AMP
- Tăng tốc độ tải trang: Như chúng tôi đã đề cập ở phần đầu thì Google AMP là một công nghệ mã nguồn mở với chức năng cho phép tốc độ tải trang nhanh hơn.
- Cải thiện thứ hạng trên Mobile: Do đặc điểm tải nhanh mà Google AMP có ảnh hưởng tích cực đến việc xếp hạng của website.
- Cải thiện hiệu suất máy chủ: Khi sử dụng AMP sẽ giúp bạn giảm thiểu được việc truy xuất dữ liệu nếu muốn có một lượng lớn truy cập từ thiết bị di động.
Nhược điểm của AMP
- Doanh thu quảng cáo giảm: Mặc dù AMP có hỗ trợ quảng cáo nhưng đôi khi bị hạn chế để tối ưu thời gian tải trang. Hơn nữa việc triển khai quảng cáo trên các trang AMP cũng khó khăn do vậy mà khó mang lại doanh thu qua quảng cáo.
- Phụ thuộc vào bộ nhớ Cache: Google sẽ không cung cấp bất kỳ công nghệ cụ thể để làm cho trang web tải nhanh hơn.
??? Tìm hiểu thêm về: Khóa học SEO chuyên sâu – Trung tâm đào tạo SEO FPT Skillking
Cách cài đặt Google AMP cho website
-

Hướng dẫn cài đặt Google AMP cho website
Để có thể cài đặt Google AMP cho website, bạn hãy thực hiện các bước như:
Cấu trúc HTML AMP đơn giản
Cấu trúc HTML với những yêu cầu cần thiết như:
- Chứa thẻ <meta charset=”utf-8″> là thẻ con đầu tiên thuộc thẻ <head>
- Chứa thẻ <script async src=”https://cdn.ampproject.org/v0.js”></script>. Đây là thẻ con thứ 2 thuộc thẻ <head>
- Chứa thẻ <link rel=”canonical” href=”$SOME_URL” /> bên trong <head>
- Chứa thẻ <meta name=”viewport” content=”width=device-width,minimum-scale=1″> bên trong thẻ <head>
Lưu trữ AMP trên URL
Để thuận tiện, bạn nên lưu trữ trang sử dụng Google AMP của mình trên một URL phù hợp với người dùng. Vì khi người dùng kích vào, URL hiển thị sẽ liên quan đến trang web chính thức của bạn.
Làm cho AMP của bạn dễ khám phá
Nếu như trang của bạn có cả phiên bản AMP và không AMP thì bạn có thể thêm các thẻ HTML như sau:
- Đối với trên trang không phải AMP: <link rel=”amphtml” href=”https://example.com/this-is-an-example-amp.html” />
- Đối với trên trang AMP: <link rel=”canonical” href=”https://example.com/this-is-an-example.html” />
- Đối với trên trang AMP độc lập: <link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html” />
Kiểm tra tính hợp lệ trang AMP
Để biết được trang AMP có hợp lệ hay không, bạn hãy truy cập vào Google Search Console để kiểm tra và hãy theo doi trang AMP của mình thường xuyên để đảm bảo chúng không mắc lỗi.
???Tìm hiểu thêm: Dịch vụ SEO là gì? Làm thế nào để sử dụng hình thức này có hiệu quả cho doanh nghiệp
Hướng dẫn cài đặt Google AMP cho WordPress
-

Hướng dẫn cài đặt Google AMP cho WordPress
Để cài đặt WordPress, bạn có thể làm theo 4 bước:
- Bước 1: Truy cập WordPress Dashboard và Plugins và vào Add New
- Bước 2: Gõ “AMP for WordPress”
- Bước 3: Click “Install” để cài đặt
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP
Ở đây có nhiều tab để bạn có thể điều chỉnh trang AMP theo ý mình, ví dụ như:
- Tab Design: điều chỉnh text của site, link cho đến background,…
- Tab General: Chọn sử dụng AMP cho trang nào, post nào,…
??? Xem thêm: SEO là gì? Cơ hội nghề nghiệp nào cho các SEOer hiện nay
Cách mở Website dạng AMP trên Chrome
Nếu bạn muốn dùng Website ở giao diện Google AMP, hãy thực hiện theo từng bước mà tôi liệt kê dưới đây.
- Bước 1: Đầu tiên bạn hãy mở trình duyệt Chrome lên và tải tiện ích AMP Browser Extension.
- Bước 2: Bạn có thể tìm kiếm các thông tin sau khi đã cài đặt xong và những trang web có hỗ trợ AMP thường có biểu tượng tia chớp ở bên cạnh.
- Bước 3: Khi bạn truy cập vào website này, nó sẽ hiển thị theo giao diện AMP thay cho giao diện mặc định của Chrome.
- Bước 4: Bạn hãy tắt giao diện AMP nếu như muốn trở lại giao diện mặc định. Bạn chỉ cần nhấn vào biểu tượng AMP Browser Extension ở cuối thanh địa chỉ trình duyệt là có thể hoàn thành thao tác.
- Bước 5: Bạn cũng có thể mở giao diện bằng việc nhấp vào biểu tượng tiện ích và nhấn tùy chọn.
Cách vô hiệu hóa Google AMP trong tìm kiếm Google trên Android và iPhone
Bạn có thể vô hiệu hóa bằng 3 cách dưới đây:
- Cách 1: Sử dụng tìm kiếm Google đã được mã hóa
- Cách 2: Dùng DeAMpify đối với Android để bỏ Link Google AMP
- Cách 3: Sử dụng tính năng Bang của DuckDuckGo
Đây là những thông tin chi tiết về Google AMP và cách cài đặt AMP cho từng ứng dụng. Nếu có gì thắc mắc, bạn hãy liên hệ với FPT Skillking để được giải đáp nhanh nhất. Và đừng quên theo dõi website FPT Skillking để cập nhật những khóa học hữu ích liên quan đến Digital Marketing nhé!