Email HTML là một hình thức được dùng phổ biến trong các chiến dịch marketing nhằm quảng bá, thu hút sản phẩm tới khách hàng tiềm năng. Tuy nhiên, không nhiều người hiểu được thực sự công dụng của email HTML là gì hay đâu là điểm khác nhau giữa nó với email thông thường. Bài viết sau đây sẽ cung cấp cho bạn những thông tin hữu ích giúp bạn hiểu rõ hơn, đồng thời sẽ gợi ý cho bạn những bước căn bản để có thể tạo nên một email HTML chuẩn xác.
Mục lục
Email HTML là gì?

Email HTML là một dạng email quảng cáo sử dụng ngôn ngữ định dạng siêu văn bản HTML (viết tắt của HyperText Markup Language).
Hình thức email này ngoài việc chứa các text, chúng còn có thể được định dạng với nhiều cách khác nhau. Hơn thế nữa, email HTML còn có thể thêm ảnh, video, đường link và bảng biểu vào email. Đây cũng chính là điểm khác biệt lớn nhất của email HTML so với email truyền thống vốn chỉ có văn bản.
Chính bởi cấu trúc rất phong phú và đa dạng mà nó luôn tạo nên sự bắt mắt và thu hút đối với người dùng. Nhờ vậy, chúng thường được sử dụng trong bán hàng, đặc biệt là khi có các chiến dịch giới thiệu sản phẩm mới hay giới thiệu một khuyến mãi nào đó.
Sử dụng email HTML có lợi ích gì?
So với email thông thường vốn chỉ có thể gửi text, thường chứanội dung khá dài gây cảm giác chán nản, đôi khi phiền phức cho khách hàng thì email HTML lại đem tới những trải nghiệm mới lạ, phong phú. Hình ảnh bắt mắt cộng với video đi kèm hấp dẫn sẽ làm tăng tỷ lệ mở và tương tác với email. Từ đây người dùng sẽ được dẫn sang các trang web về sản phẩm, họ sẽ trải qua một vài bước căn bản để lấy thông tin. Nhờ vậy mà có thể tăng khả năng theo dõi và phân tích hành vi của người dùng khi mở email. Cuối cùng, khách hàng còn được cung cấp thêm những sự lựa chọn khi họ muốn thêm các thông tin siêu văn bản vào email.
Bởi những lợi ích lớn mà email HTML mang lại, đây chắc chắn là hình thức marketing hữu dụng mà các nhà lập trình viên và các nhà quảng cáo cần phải chú trọng, nhằm tăng tỷ lệ chuyển đổi, nâng cao doanh số bán hàng.
➡➡➡ Tìm hiểu thêm: Hướng Dẫn Sử Dụng Công Cụ Email Marketing: Getresponse
Các bước để tạo nên một template đơn giản cho email HTML
Một HTML email thường bao gồm 2 phần như sau:
- Header: Đó là đoạn code giữa head và head.
- Body : Là đoạn code nằm giữa body và body.
Bước 1: Chuẩn bị template HTML
Bạn biết đó phần head của mỗi email HTML đều có định dạng code <!DOCTYPE> để khai báo với công cụ dựng hình tag HTML nào xuất hiện, HTML và CSS sẽ tuân theo nguyên tắc nào. Nhưng trên thực tế thì vẫn có một số trình duyệt email như Gmail, Google Apps, Yahoo! Mail và Outlook.com tự dùng code riêng, vì thế người dùng vẫn nên thêm mã này vào email code.
Có hai loại lựa chọn là XHTML 1.0, Transitional XHTML 1.0 và Strict HTML5, nhưng XHTML 1.0 có lẽ phổ biến hơn.
Một số thuật ngữ code mà bạn cần phải hiểu:
- <meta http-equiv=”Content-Type” /> là khai báo cách xử lý nội dung và ký tự đặc biệt trong email HTML. Text/html thông báo với công cụ dựng hình xem chuỗi text sau là html.
- <meta name=”viewport” /> là hướng dẫn thiết bị làm sao để email tương thích với chiều rộng màn hình.
- Title của email thường nằm ở vị trí giữa hai tag <title>. Khi subscriber nhấn vào view online, title sẽ xuất hiện ngay lập tức trên tab trình duyệt.
Bước 2: Styling email HTML
Trước tiên, bạn cần phải ghi nhớ dù cho bạn có dùng styling gì cho email thì chắc chắn định dạng phông chữ hay kích thước hình ảnh, media query đều vẫn sẽ nằm giữa các thẻ <style> nhằm phân biệt các class với nhau.
Để có thể sử dụng các định dạng khác, đối với tag <style> là <style type=”text/css”>, còn “text/css” thì là CSS. Đặc biệt đối với loại thẻ <style> đòi hỏi vài kỹ xảo đặc biệt vì có một số trình duyệt email hỗ trợ thẻ <style> trong <head> hoặc gmail không hỗ trợ phần nội dung chính của thư.
Định dạng text
Bạn bắt buộc phải khai báo thuộc tính trong một class cụ thể nếu muốn thêm điều kiện cho định dạng này.
Media Queries
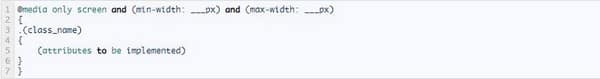
Nếu bạn đang viết code cho responsive email, media queries thì nhất định phải thêm vào với định dạng:

Thông thường một email khi hiển thị trên thiết bị có kích thước màn hình khoảng 481 và 699px. Trong đó:
- Độ rộng của html email là 100%, nguyên nhân bởi vì thuộc tính “width: 100% !important;”.
- Trong một số trường hợp nội dung ở class em.hide đang bị giấu đi do thuộc tính “display:none !important;”.
- Content trong class em.h20 sở hữu chiều cao cố định là 20px do thuộc tính “height: 20px !important;”.
- Content trong class em_padd chứa padding cố định là 20px cho chiều ngang và 10px cho chiều dọc.
Nên nhớ !important đòi hỏi công cụ dựng hình phải dùng đúng media query và không thể thay thế bằng lựa chọn khác. Trong khi bố cục mobile, các media queries riêng lẻ sẽ hiển thị với độ rộng nhỏ hơn 480px.
Thêm tính tương tác trong email HTML
Để thêm yếu tố tương tác vào email thì bạn cần chèn code CSS trước khi đóng <head>. Tuy nhiên đây là phần đòi hỏi trình độ cao, code tương đối khó cho nên tốt nhất bạn cần thử, check nhiều lần trước khi đưa lên trình duyệt email.
Bước 3: Code hoàn chỉnh
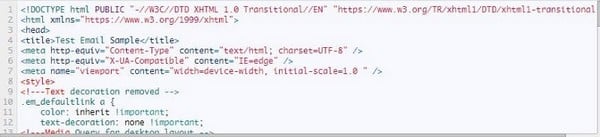
Code <head> sẽ có dạng như sau:

Bước 4: Xây dựng phần
Đối với hầu hết thiết bị ngày nay thường có màn hình tối thiểu là 800px. Vì vậy, bạn cần tạo ra một email với độ rộng ít nhất 700px có chứa màu nền để thu hút người xem.
Trên đây là tất cả những thông tin chi tiết về email HTML và các bước căn bản để tạo nên một template chính xác, hiệu quả. Hy vọng bạn đã có được những thông tin bổ ích. Để biết thêm những thông tin chuyên sâu hơn nữa về email HTML xin vui lòng theo dõi các bài đăng tiếp theo của chúng tôi tại website FPT Skillking.





